Kürzlich habe ich eines meiner ältesten Web-Projekte einem kleinen Facelift unterzogen. Facelift finde ich eigentlich etwas unpassend von der Begrifflichkeit her, daher sagen wir besser „Softrelaunch“. Die Möglichkeiten und messbaren Veränderungen möchte ich hier kurz vorstellen.
Kurzvorstellung: Angestaubtes Herzensprojekt
Also es geht um www.menorca-guide.de – ein Reiseprojekt über die Baleareninsel Menorca. Den maßgeblichen Content dafür habe ich vor über 15 Jahren während eines Urlaubs dort – damals noch mit meinen Eltern – erstellt. Irgendwann, ich schätze 2005 rum, habe ich dann alles mal genommen, in ein einfaches Layout gesetzt und SEO-technisch etwas aufgemotzt.
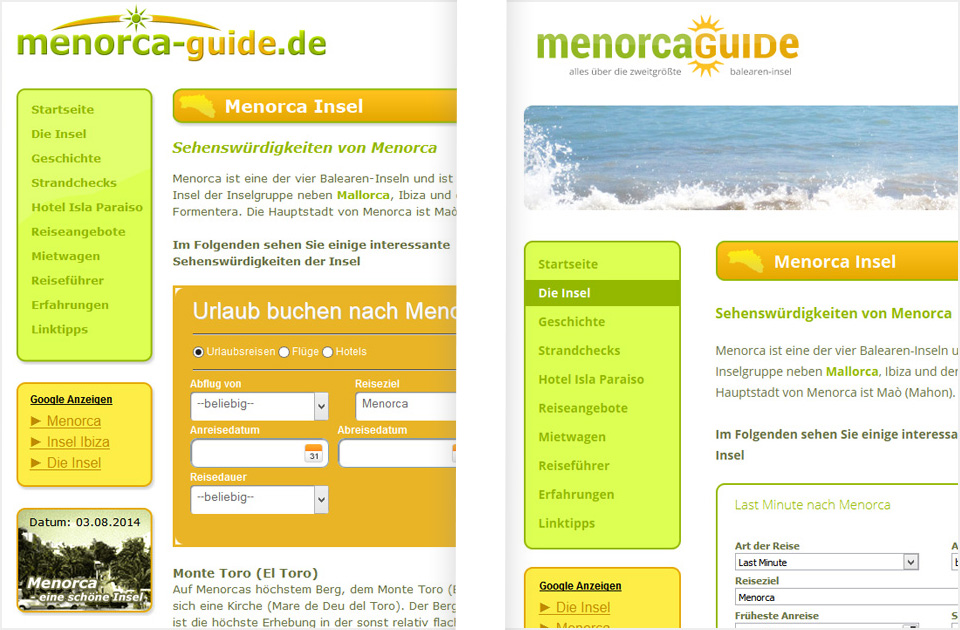
Das Layout war für die Zeit wahrscheinlich ok, aber nach fast zehn Jahren inzwischen natürlich längst überholt. Damals gab es keine Webfonts, CSS-basierte Verläufe oder gar Smartphone-optimierte Webdesigns. Da musst du also mal ran, dachte ich mir vor einigen Wochen an einem regnerischen Sonntagabend.
Pimp my Website – mit purem CSS
Hocherfreut war ich darüber, dass der HTML-Code schon damals relativ sauber und gut benannt wurde. Es gab Header, Footer und das Quasi-Standard „Main“-Div mit der Spaltenaufteilung. Also ran ans CSS!
Welche Möglichkeiten hat man also ein überholtes Screendesign in die Neuzeit zu überführen? Hier nun ein paar Basis-Tunings, die auf viele Projekte Mitte der 2000er zutreffen dürften.
Web-Typografie
Nein, es muss heute nicht mehr Trebuchet MS als Alternative zu Arial, Verdana und Times herhalten. Dank Google Webfonts hat man Zugriff auf Hunderte, zum Teil super gut ausgebaute, Webschriften mit vielen unterschiedlichen Schnitten. Bei meinem Projekt entschied ich mich für die schon fast klassische Open Sans.
Auch erwartet man heute größere Schriften für Fließtext-Abschnitte. Zudem den Zeilenabstand auf etwa 1,7 erhöht und das Textbild ist recht modern. Wer dann „dezent“ Light-Schriften (z.B. für Headlines) einsetzt, hat sowieso gewonnen.
Margins, Paddings und Spaltenabstände
Ich mag das 960er Grid mit seinen in der Regel 20 oder gar nur 10 Pixeln Abstand zwischen den Spalten. Das nutze ich im Job sehr oft, aber man merkt schon, dass die Inhalte – insbesondere bei textlastigen Spalten – etwas gedrungen wirken. Glücklicherweise hat man ja die Freiheit daran etwas zu ändern. Ich habe also die Abstände deutlich erhöht und dabei die gesamte Website breiter ausgelegt. Allein das hat schon eine beachtliche Wirkung gezeigt. Der Weissraum wirkt einfach. Das in Kombination mit einem Page-Wrapper mit weißer Hintergrundfarbe, abgerundeten Ecken und einem leichten, natürlich ebenfalls CSS-basierten Schlagschatten die zweite größere Optimierung.
Hintergründe oder wieso Grafiken, wenn das auch mit CSS geht
Im Ursprungslayout war die Navigation und die Überschrift auf einem Verlaufshintergrund mit Rahmen und einem Schlagschatten gesetzt. Den Schatten habe ich mir gespart, der Rest konnte jedoch sehr einfach mit CSS-Gradients realisiert werden. Die Menorca Silhouette als transparentes PNG platziert, dann noch Sand als Seitenhintergrund statt des merkwürdigen Grau-Grün-Verlaufs (was hab ich mir damals bloß dabei gedacht?) und fertig sind die neuen Lightweight-Hintergründe!
Smartphones, Tablets und hochauflösende Displays: jeder kriegt was er verdient
 In einem Zug mit dem Designupdate wurde die Website auch direkt um eine responsive Version erweitert, bei der sich die Bereiche alle 1-spaltig umsortieren und die User Experience dadurch deutlich verbessert werden kann. Zusätzlich war eine minimale HTML-Markup Anpassung nötig und die Klappfunktion des Menüs musste mit JS bzw. jQuery ergänzt werden:
In einem Zug mit dem Designupdate wurde die Website auch direkt um eine responsive Version erweitert, bei der sich die Bereiche alle 1-spaltig umsortieren und die User Experience dadurch deutlich verbessert werden kann. Zusätzlich war eine minimale HTML-Markup Anpassung nötig und die Klappfunktion des Menüs musste mit JS bzw. jQuery ergänzt werden:
<!- -HTML -->
<div id="menu_toggle"></div>
...
<!-- JS -->
<script>
$(document).ready(function(){
// Menu ausklappen (mobile)
$('#menu_toggle').click(function() {
$(this).parent().find('ul').slideToggle(function() {
// Animation complete.
});
});
});
</script>
Außerdem haben vereinzelte Elemente mit Hintergrundgrafiken noch eine Retina-Version erhalten, so dass diese auch auf hochauflösenden Displays angemessen ausschauen.
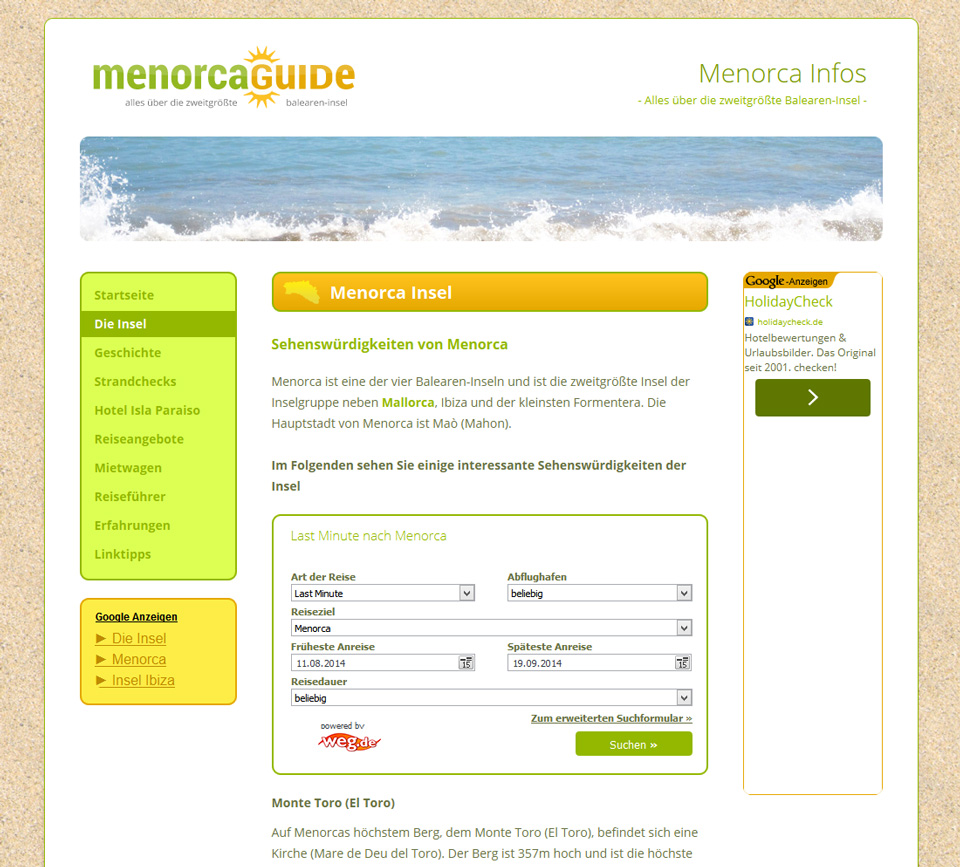
Hier das Endergebnis:
Insgesamt natürlich keine top-moderne 2014er-Website, aber darum ging es in diesem Fall auch nicht. Das Erscheinungsbild sollte möglichst nur mit CSS verbessert werden. Als Randnotiz alle hier vorgestellten Änderungen haben ungefähr vier Stunden gedauert.
Auswirkungen des Softrelaunchs
Bereits einige Tage nach dem Relaunch hat sich gezeigt, dass die Seite durch mobile Besucher öfter angesurft wird und die User auch länger auf der Seite verweilen (über 3,5 Minuten!). Zudem habe ich die Vermutung, dass das Projekt durch die responsive Version in den Google Listings auf mobilen Geräten gestiegen ist. Derzeit liegt die Smartphone/Tablet-Quote bei ca. 40 Prozent.
Sobald die Statistik etwas mehr Infos bereithält, werde ich diesen Post entsprechend ergänzen.