Seit dem Erscheinen von Apples iPhone 4 ist überall die Rede vom „Retina“-Display. Letztendlich ist das allerdings nur ein Marketingbegriff, der ein Gerätedisplay beschreibt, welches eine hohe Pixeldichte hat. Ziel ist es dem menschlichen Auge das Erkennen der einzelnen Pixel zu erschweren und somit besonders klar lesbaren Text darzustellen. Welchen Einfluss hat das auf das Webdesign? Und wie kann man die Retina-Grafiken via CSS einbinden?

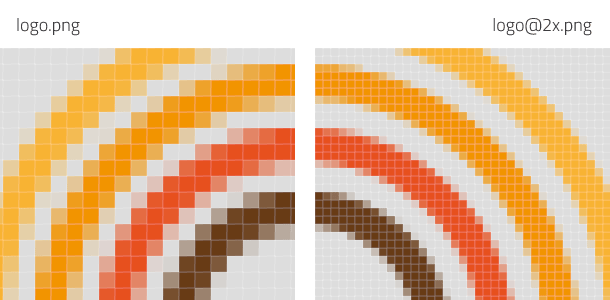
Bei neuen Webprojekten handhabe ich es inzwischen so, dass zumindest wichtige Elemente des Layouts (Logo, Bullet-Points, Icons, …) in Retina-Qualität vorliegen. Die gängige Vorgehensweise ist die Grafik einmal in normaler Auflösung abzuspeichern (z.B. logo.png, 200x100px) und entsprechend in der doppelten Größe mit dem Zusatz @2x (also z.B. logo@2x.png, 400x200px).
Einbindung der Retinagrafiken via CSS Media Queries
Einbinden kann man die Grafiken auf unterschiedliche Weisen. Entweder man entscheidet sich für eine klare Trennung und bindet mehrere CSS-Dateien ein oder man nutzt eine Style-Datei, die selbst Media Queries enthält.
Hier ein Beispiel einer style.css:
/* Standard-CSS */
#logo {
width: 200px;
height: 100px;
background-image: url(logo.png);
}
/* Retina-CSS */
@media (-webkit-min-device-pixel-ratio: 1.5),
(min-device-pixel-ratio: 1.5),
(min-resolution: 144dpi) {
#logo {
background-image: url(logo@2x.png);
background-size: 200px 100px;
}
}
Es wird ein Element definiert, das 200×100 Pixel groß ist und als Hintergrundbild die Datei logo.png nutzt. Weiter unten wird diese Regel via Media Query erweitert. Geräte mit einer Pixeldichte von mindestens 144 dpi (min-resolution: 144dpi) bzw. einem Faktor von mindestens 1.5 (min-device-pixel-ratio: 1.5) bekommen eine höher aufgelöste Grafik. Im Falle der Retina-Devices von Apple beträgt die Pixeldichte 192dpi – also Faktor 2. Ein CSS-Pixel wird bei diesen Geräten aus 4 Pixeln zusammengesetzt. Entsprechend muss das Logo in einer besseren Qualität vorliegen um scharf zu wirken. Dazu wird das Hintergrundbild überschrieben und zudem mitgeteilt wieviel CSS-Pixel es nutzen soll.
Update: Unterstützung für Windows 8 (IE) und HDPI-Androids
Ich habe die Regeln aufgrund eines Kommentars von Kim modifiziert. Zum einen wurde der Faktor auf 1.5 verändert. Somit können beispielsweise auch Android Geräte bereits ab einem HDPI-Display von den scharfen Grafiken profitieren. Außerdem wurde min-resolution ergänzt. Somit kommen auch Windows 8 Geräte in den Genuss der Schärfe.
Meiner Meinung nach ist es übrigens nicht nötig sämtliche Elemente mit einer hohen Pixeldichte zur Verfügung zu stellen. Ich empfehle es, wie bereits erwähnt, lediglich für Grafiken. Bei normalen Fotos fällt die fehlende Schärfe oft auch gar nicht auf.
In den CSS Shortcuts sollen künftig immer mal wieder kleine CSS-Exkurse gepostet werden. Dank CSS3 ist inzwischen sehr viel mit Stylesheets machbar. Darüber müssen wir sprechen!
Bei mir hat sich mit der Zeit folgender Query als nützlichster herausgestellt:
@media only screen and (-o-min-device-pixel-ratio: 13/10),
only screen and (-webkit-min-device-pixel-ratio: 1.3),
only screen and (min-device-pixel-ratio: 1.3),
only screen and (min-resolution: 120dpi) {
// css
}
Kann man übrigens super mit Compass automatisieren.
Faktor 1.3, weil ab diesem schon von höheren Auflösungen profitiert wird, und dann gibt es außer Webkit ja noch andere Browser ;)
Hej Kim,
da hast du recht. Ich habe die Query im Artikel etwas verändert. Denke allerdings, dass der Faktor 1.5 ausreicht.