CSS Shortcuts: Weichzeichner-Effekte mit CSS3
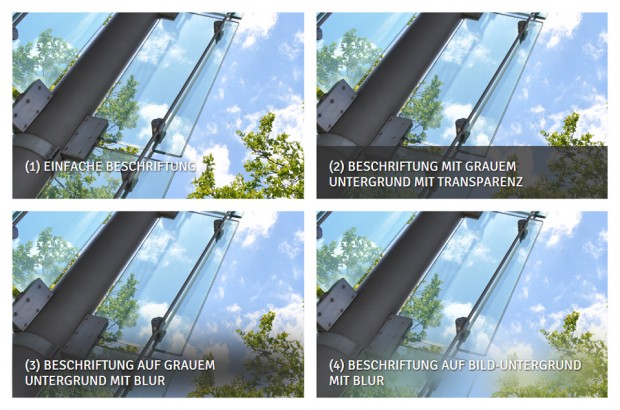
Heute gibt es den bereits vor zwei Wochen via Twitter versprochenen neuen Teil der „CSS Shortcut“-Serie. Es geht um die netten Weichzeichner-/Blur-Effekte, die mit CSS3 und ggf. auch mit dem Einsatz von jQuery-Bibliotheken möglich sind. Mit den Blur-Anweisungen kann der bereits aus Apples IOS7 bekannte Transluzent-Effekt nachgebaut werden. Ein spannender Einsatzbereich dieser Technik ist die […]