Der neue Gutenberg Editor für WordPress ist jetzt seit einigen Wochen offiziell draußen und wird mit der aktuellen Version 5 des beliebten Content-Management-Systems ausgeliefert.
Im Vorfeld gab es bereits viel Diskussion über den neuen Standard-Editor, der die Art wie Websites mit WordPress erstellt werden ordentlich auf den Kopf stellt. Im folgenden Artikel soll es darum gehen wie die Zukunft von bestehenden WordPress-basierten Webseiten aussehen kann, ob es Sinn macht zu updaten, wie eine Migration aussehen kann und vor allem wie künftig Themes für Unternehmens-Homepages mit der Kombination WordPress und Gutenberg erstellt werden können.
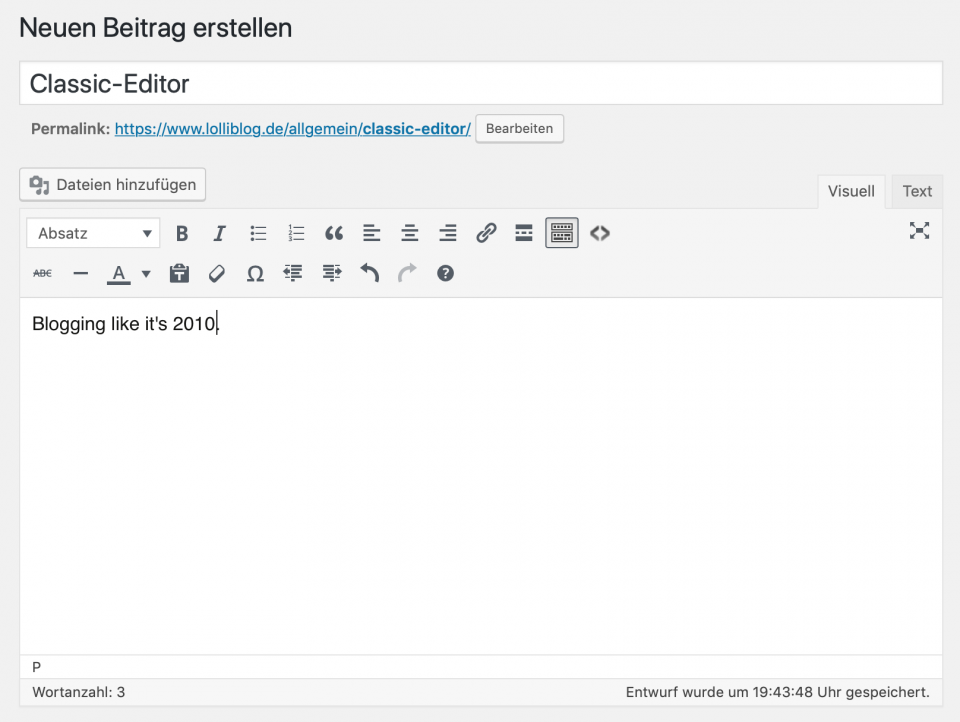
Gutenberg vs. Classic-Editor
Seit vielen vielen Jahren wird WordPress standardmäßig mit der inzwischen als Classic-Editor bezeichneten TinyMCE-Variante von Millionen Autoren weltweit benutzt. Der Editor enthält die Standardfunktionen wie unterschiedliche Überschriften-Ränke, Textauszeichnungen wie bold (b) oder italic (i), Listen- und Verlinkungsfunktionen und war vor allem eins: recht statisch.
Flexibler Content dank ACF (Advanced Custom Fields)
WordPress war immer einfach, damit einher ging aber auch die totale Reduktion auf im Grunde zwei Eingabefelder: die des Titels und den Editor-Bereich für den eigentlichen Seiteninhalt. Alles was man darüberhinaus auf der Homepage darstellen wollte – an Struktur, Teaser-Elementen, Slidern usw. – müsste von Webworker nachgerüstet werden. Ein praktisches Hilfsmittel bei individuellen Themes war das Advanced Custom Fields Plugin, dessen Kauf sich für so manchen Webentwickler sehr bezahlt gemacht hat. Inhalte konnten damit strukturiert eingegeben werden und der vorhandene Editor um „Flexible Content“ – also mehr oder weniger Sektions-basierte Layoutvorlagen-Elemente ergänzt werden. Erst so konnte aus dem nackten WordPress-Blog eine beeindruckende Website werden.
Baukasten-Systeme durch Page Builder
Eine alternative zu handgemachten, mit ACF angereicherten Lösungen, war bisher der Einsatz von Page Buildern bzw. Premium-Themes mit smarten Baukasten-Funktionen, durch die sich die Autoren ihre Website „on the fly“ zusammenbauen konnten. Grenzen gab es hier weniger, dafür Probleme und Unsicherheiten hinsichtlich langfristiger Kompatibilität und die stetige Angst vor dem nächsten Theme-Update. Schließlich wusste man nie so ganz genau, ob danach noch alles so läuft wie bisher.
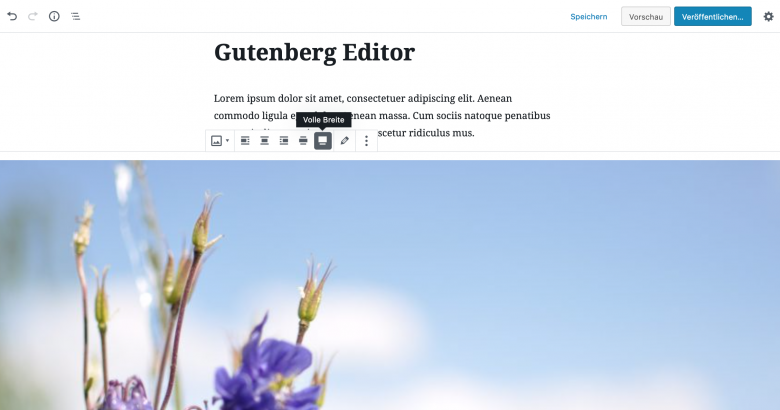
Neue User Experience mit dem Gutenberg-Editor
Seit Mitte Dezember 2018 ist WordPress 5 inkl. Gutenberg jetzt raus und der Editor versucht durch eine komplett neue Herangehensweise eine neue Art des Inhalte-Erstellens zu erreichen und setzt dabei auf „Blocks“. Dies sind quasi wiederverwendbare vorgefertigte Elemente für unterschiedliche Einsatzzwecke, die im besten Fall konfigurierbar sind und dem Nutzer dadurch die bestmögliche Freiheit bei der Content Creation geben. Es gibt Blocks für Überschriften, Textbereiche, Einbettungen (wie Youtube, Vimeo, etc), Text/Bild-Kombinationen und Spalten. Diese Spalten wiederum können mit vielen der oben genannten Elemente gefüllt werden. Somit ist Gutenberg auch eine Art nativer Page Builder.
WordPress 4.9 auf 5.0 updaten?
Diese Frage stellen sich aktuell sicherlich viele Webentwickler und Seitenbetreiber. Sollte ich jetzt meine bestehende Website auf WordPress 5 umstellen? Die Frage lässt sich grundsätzlich erstmal leicht beantworten – nämlich mit einem „Ja“. Sofern die eingesetzten Plugins und das verwendete Theme mit WordPress 5 kompatibel sind, steht einer Umstellung erstmal nichts im Wege. WordPress 5 bedeutet ja nicht automatisch, dass man den Gutenberg-Editor verwenden muss. Es empfiehlt sich also nach dem Update (Bitte natürlich an Backups denken!) als allererstes den Classic Editor zu installieren und dann läuft die Bearbeitung der Website erstmal unverändert weiter. So ist zumindest die Technik auf dem neuesten Stand und die kleinen Minor-Updates wie 5.0.3 usw. können das System weiter automatisch mit Sicherheitsupdates versorgen.

Der WordPress Classic Editor bringt den alten TinyMCE zurück.
Die Classic-Editor Unterstützung von WordPress endet irgendwann
Man muss sich allerdings darüber im Klaren sein, dass der Support des Classic Editors nicht unbegrenzt weiterläuft. Auf der offiziellen Pluginseite ist die Rede von einer Unterstützung bis mindestens 2022. Allerdings wird das noch etwas aufgeweicht und sprachlich schwammig darüberhinaus verlängert:
Classic Editor is an official WordPress plugin, and will be fully supported and maintained until at least 2022, or as long as is necessary.
WordPress auf Gutenberg umstellen
WordPress macht es interessierten Nutzern recht einfach den neuen Gutenberg-Editor auszuprobieren. Im Dashboard-Bereich Einstellungen > Schreiben lässt sich festlegen, ob Autoren selbst entscheiden dürfen, welchen Editor sie verwenden möchten. Sobald diese Option aktiv ist, erscheint beim Erstellen eines neuen Beitrags rechts eine Metabox, durch die diese Seite auf Gutenberg-Blocks umgestellt werden kann:

Wechsel zwischen Editoren (Classic / Blocks)
Die grundlegenden CSS-Styles für die Gutenberg-Blocks (Galerie, Spalten, Buttons) ergänzt WordPress automatisch (wp-includes/css/dist/block-library/style.min.css). Das bedeutet, dass die Frontend-Ansicht grundsätzlich erstmal ganz smart ausschaut.
Theme mit Support für Gutenberg
Gutenberg bringt viele Annehmlichkeiten mit. So können über die functions.php Theme-Farben definiert werden, die Autoren bei der Gestaltung der Beiträge verwenden können. Zum Beispiel können die Blocks Button und Medien/Text-Element hinsichtlich Text- und Hintergrundfarbe konfiguriert werden. Das gelingt durch folgende PHP-Zeilen am besten in der Setup-Theme-Funktion:
add_theme_support( 'editor-color-palette', array( array( 'name' => 'lolliblog orange', // Bezeichnung 'slug' => 'color-orange', // CSS Klasse 'color' => '#f29400', // Hex-Code ), array( 'name' => 'lolliblog rot', 'slug' => 'color-red', 'color' => '#e7501e', ), //... ) );
Elemente, denen durch den Editor bestimmte Farben zugewiesen werden, werden in der Ausgabe durch entsprechende CSS-Klassen ergänzt.
Blocks mit Fullscreen- bzw. Wide-Ausrichtung (alignfull und alignwide)
Moderne Webseiten funktionieren nicht mehr nur in einem kleinen Container, der sich zentriert in der Mitte des Bildschirms befindet. Stattdessen setzen Webdesigner eher auf beeindruckende bildschirmfüllende Elemente. Was auf Smartphones und Tablets aufgrund der eingeschränkten Breite des Gerätes noch gut funktioniert, ist auf Desktops mit großen Widescreen-Monitoren mitunter schon etwas schwieriger. Ein Text auf 1600 Pixel Breite zu lesen macht keinen Spaß. Eine Bildergalerie schaut umso beindruckender aus, je mehr Platz sie auf dem Screen einnimmt. Der Autor muss also je nach Content unterscheiden wie er diesen darstellen möchte.

Durch alignwide und alignfull zu beeindruckenden Inhalten.
WordPress stellt hier mit alignfull und alignwide zwei neue Ausrichtungsoptionen zur Verfügung, die bei bestimmte Blocks eingestellt werden können. Um diese Funktion freizuschalten, genügt folgende Zeile innerhalb des Theme-Setups der functions.php:
add_theme_support( 'align-wide' );
Damit die Ausrichtung korrekt funktioniert, darf das <div class“entry-content“> nicht innerhalb eines Container platziert werden. Zusätzlich sind noch einige Zeilen CSS nötig, damit die Elemente ohne alignwide bzw. alignfull mittig ausgerichtet und mit einer maximalen Breite (max-width) dargestellt werden.
[…]
Da das gesamte Thema Gutenberg / Update / Migration ziemlich anspruchsvoll ist, habe ich diesen Artikel als „lebendigen Beitrag“ eingestellt. Er ist dynamisch und wird in den kommenden Wochen immer weiter wachsen. Stand 22.01.2019: 42%.