Heute gibt es den bereits vor zwei Wochen via Twitter versprochenen neuen Teil der „CSS Shortcut“-Serie. Es geht um die netten Weichzeichner-/Blur-Effekte, die mit CSS3 und ggf. auch mit dem Einsatz von jQuery-Bibliotheken möglich sind.
Mit den Blur-Anweisungen kann der bereits aus Apples IOS7 bekannte Transluzent-Effekt nachgebaut werden. Ein spannender Einsatzbereich dieser Technik ist die Beschriftung von großen Bild-Elementen wie bei Slidern. Oft ist es aufgrund wechselnder Bildmotive mit unterschiedlichen Helligkeits- und Farbwerten schwer die Lesbarkeit des Textes zu gewährleisten. Mit dem Blur-Effekt kann man diesem Umstand etwas entgegenwirken. Früher war die einzige Option den Text in einen Rahmen zu setzen und diesen ggf. mit Transparenz-Effekten zu versehen. Mit CSS3 ist das jetzt anders!
CSS für Weichzeichnung
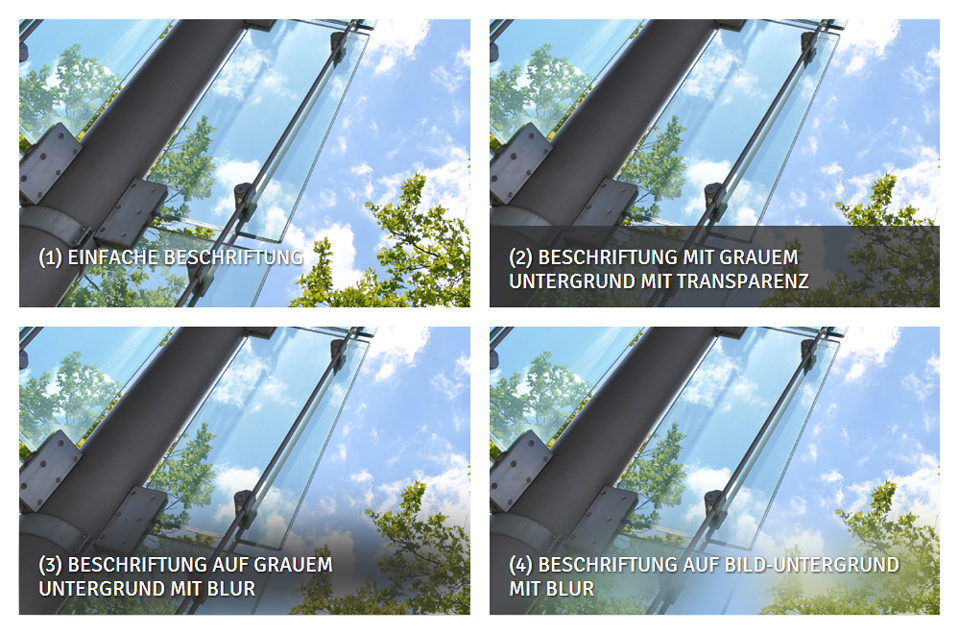
Ganz allgemein müssen diese CSS-Regeln dem Element zugewiesen werden, welches weichgezeichnet werden soll. Im Beispiel 3 ist das die dunkelgraue Box.
.blur {
-webkit-filter: blur(20px);
-moz-filter: blur(20px);
-o-filter: blur(20px);
-ms-filter: blur(20px);
filter: blur(20px);
}
Richtig interessant wird der Blur-Effekt, wenn nicht eine farbige Fläche zugrunde liegt, sondern ein Bild-Element. Dies kann in der Beispielgrafik oben im Beispiel 4 betrachtet werden.
Die Vorgehensweise ist hier – insbesondere bei dynamischen Slidern – etwas komplizierter. Zur Laufzeit muss das aktive Bildelement als Hintergrund der Beschriftungsbox gesetzt werden, ansonsten würde nämlich das komplette Bildmotiv weichgezeichnet werden.
Nachfolgend der gesamte Quellcode des Beispiels. Einfach die Bild-URL mit einem eigenen Motiv ersetzten und das Ergebnis im Browser anschauen. Apropos Browser: Wie schaut es eigentlich mit der Unterstützung der verschiedenen Browser aus? Aktuell funktioniert’s nur mit Safari und Google Chrome. Ich denke aber, dass zumindest Firefox in Kürze mitzieht.
Beispiel Quellcode
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3 - Blur-Effekt - lolliblog.de</title>
<style type="text/css">
body {
background: #eee;
font-family: 'Signika';
font-weight: 300;
color: #444;
}
#page {
background-color: #fff;
box-shadow: 0 0 5px rgba(0,0,0,0.2);
margin: 40px auto;
width: 960px;
padding: 20px;
}
.bg {
background: #555;
background-image: url(css3_blur_beispiel.jpg);
background-position: left bottom;
height: 300px;
position: relative;
margin-bottom: 20px;
float: left;
width: 470px;
margin-right: 20px;
}
.bg:nth-child(3), .bg:nth-child(4) {
margin-bottom: 0px;
}
.caption {
height: 85px;
width: 100%;
position: absolute;
bottom: 0px;
}
.caption_bg {
background-color: #323232;
width: 100%;
height: 85px;
position: absolute;
z-index: 5;
opacity: 0.8;
}
.caption_blur_bg {
background-color: #323232;
width: 100%;
height: 85px;
-webkit-filter: blur(30px);
-moz-filter: blur(30px);
-o-filter: blur(30px);
-ms-filter: blur(30px);
filter: blur(30px);
position: absolute;
z-index: 5;
}
.caption_image_blur_bg {
width: 100%;
height: 85px;
background-image: url(css3_blur_beispiel.jpg);
background-position: left bottom;
-webkit-filter: blur(25px);
-moz-filter: blur(25px);
-o-filter: blur(25px);
-ms-filter: blur(25px);
filter: blur(25px);
position: absolute;
z-index: 5;
}
.caption_text {
font-size: 21px;
width: auto;
padding: 20px 40px 20px 20px;
position: absolute;
z-index: 10;
text-shadow: 1px 1px 3px rgba(0,0,0,0.8);
text-transform: uppercase;
color: #fff;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div id="page">
<div class="bg">
<div class="caption">
<div class="caption_text">(1) Einfache Beschriftung</div>
</div>
</div>
<div class="bg" style="margin-right: 0;">
<div class="caption">
<div class="caption_bg"></div>
<div class="caption_text">(2) Beschriftung mit grauem Untergrund mit Transparenz</div>
</div>
</div>
<div class="bg">
<div class="caption">
<div class="caption_blur_bg"></div>
<div class="caption_text">(3) Beschriftung auf grauem Untergrund mit Blur</div>
</div>
</div>
<div class="bg" style="margin-right: 0;">
<div class="caption">
<div class="caption_image_blur_bg"></div>
<div class="caption_text">(4) Beschriftung auf Bild-Untergrund mit Blur</div>
</div>
</div>
<div class="clear"></div>
</div>
</body>
</html>